|
Greyscale
Graphics on Web Pages

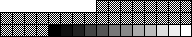
If you are looking at
this run of greys on a
Mac in 8-bits, they probably won't be dithered
even thought they are not in the web-safe
palette, they are from the Mac System palette.
In Windows, they will looked dithered.

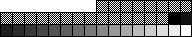
This run of greys comes
from the
Windows 95 default palette.
In the context of this page, it will
looked dithered, but isolated on a
page by
itself, will look
correct.
The 'current' palette changes
according to what else is on
the screen at any time, only the
web-safe palette is locked.


By using this dither
pattern,
you can simulate intermediate greys,
or colours, but at a price.
These patterns do not compress.
|
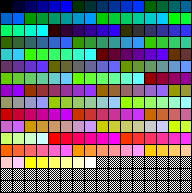
The 6x6x6 web-safe palette has only 4 neutral greys (plus
black and white) which can make the display of black and
white pictures tricky.
There are extra greys made available by the computer's
System Palette, it's just that they aren't the same greys on
Mac and PC.
These diagrams show the extra greys added into the free
palette slots, (but don't take the positions literally).
There are 12 equal steps in the Mac palette and 18 in the
Windows one so, apart from black and white, the RGB values
are different.
In an image where any of these greys are used as large
blocks of solid colour, there will be an obvious dithering
for somebody.
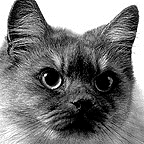
In an photographic image where everything is dithered
anyway, it doesn't matter.
If you MUST use a large solid area of grey, use the
web-safe greys. Intermediate grey tones can be produced
using a pattern - which is really just a non-random dither -
but be aware that it will not compress efficiently.
The LZW compression algorithm used in
GIF files works by counting the number of same-coloured
pixel in a horizontal line and inserting a reference to the
colour and the pixel count instead of mapping all the
individual pixels. With a pattern like this, the compression
routine can't do its job because EVERY pixel is changing.
The 'compressed' version may be even larger than the
original.
In the 'dither pattern' diagram, the row of six squares
shows the web palettes 'neutrals' where the RG and B values
are the same.
Below it, intermediate squares are produced using the
dither pattern but it is virtually undetectable.
The same technique can be used with any colour
combination although the colours need to be close to one
another to avoid an obvious pattern.
To use such a pattern with Photoshop, draw a small area
with the Pencil Tool, select it and use Define Pattern in
the Edit Menu to capture it. When you fill an area with the
Fill Menu Command or Paint Bucket, choose the Pattern Option.
|